SnapWidgetでインスタグラムとサイトを連携しよう!

今や多くの方が利用しているインスタグラム。プライベートはもちろん、商品の宣伝を行うためにインスタグラムを活用している企業も増えてきています。
ホームページとインスタグラム、両方を活用していて「インスタグラムの投稿を自動でホームページに掲載できたらよいのに」と悩んでいる方はいませんか?
実は、SnapWidgetを活用することでホームページにインスタグラムのウィジェットを設置することが可能です。
そこで今回は、SnapWidgetについてご紹介します。難しい操作方法はなく初心者でも簡単に設置できるので、ぜひ活用してみてください。
SnapWidgetとは?
多くの方に利用されているSnapWidgetとは、どのようなものなのでしょうか。
ホームページにインスタグラムの投稿画像を埋め込むツール
SnapWidgetとは、ホームページやブログなど自身のサイトにインスタグラムで投稿した画像を表示させるツールのことです。
インスタグラムを更新することにより、サイトに埋め込んだウィジェットも自動で更新が行えます。そのため、サイトを都度更新する必要がありません。
また、SnapWidgetには無料版・有料版があるので好みによって選ぶことが可能です。しかし、無料版の場合はサイトに埋め込んだウィジェットの画像をタップ(クリック)してもインスタグラムのページに飛ぶわけではありません。SnapWidgetにリンクされているため、インスタグラムにアクセスさせたい場合は、有料版を利用する必要があります。
SnapWidgetを活用するメリット
SnapWidgetを活用するメリットにはどのようなものがあるのか、以下では無料版・有料版に分けてご紹介します。
無料版
SnapWidgetを無料で利用するメリットは、何よりも「費用が気にならないこと」です。料金が発生しないので費用をかけずにインスタグラムのウィジェットを埋め込むことができます。
また、もうひとつのメリットは「自動更新ができること」です。画像を選んで手動で更新する必要がないので、HTMLやCSSを触る手間が省けます。HTMLやCSSの知識がない方でも利用できるため、安心して活用できるでしょう。
有料版
有料版のSnapWidgetを活用するメリットは、無料版と違い「写真をインスタグラムにリンクできること」です。ユーザーが埋め込みウィジェットから気になる画像をタップ(クリック)すると、インスタグラムの投稿先にアクセスすることができます。インスタグラムの宣伝になるほか、フォロワー数を増やす効果も期待できます。
また、有料版は「ショップページへのリンクも可能」です。画像をタップ(クリック)することでそのまま商品購入へとつなげられるため、ユーザーがわざわざ商品ページを探すという手間を省けます。
SnapWidgetの有料版は、インスタグラムだけでなくYouTubeウィジェットも作成することが可能です。もし、YouTubeを利用している場合は違った手法で商品の宣伝を行うことができます。
SnapWidgetの利用方法
以下では、SnapWidgetの利用についてご紹介します。
まずは無料登録
SnapWidgetの登録はこちらから行うことができます。

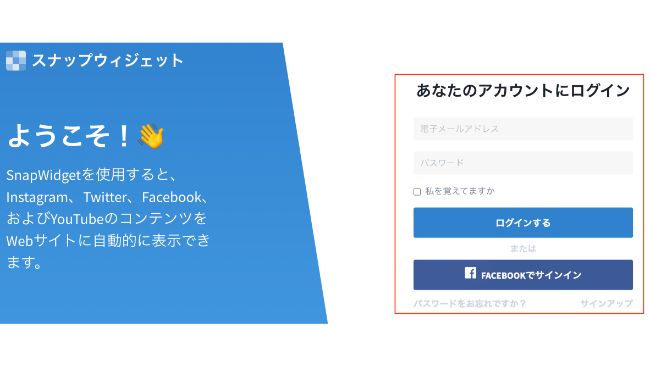
フェイスブックからログインすることもできるので、すでにアカウントをお持ちの方は「ログインする」を選択します。

上記の画面になったら、「FACABOOKでサインイン」を選択して進んでください。

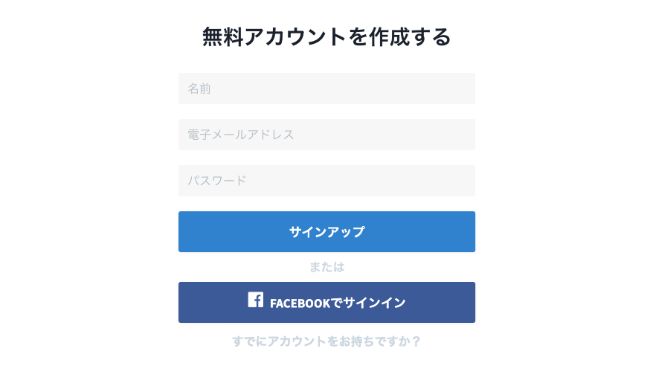
フェイスブックのアカウントをお持ちでない方は、右上の「サインアップ」を選択します。

上記の画面になったら名前、メールアドレス、パスワードを入力し登録を行います。
サービスの選択
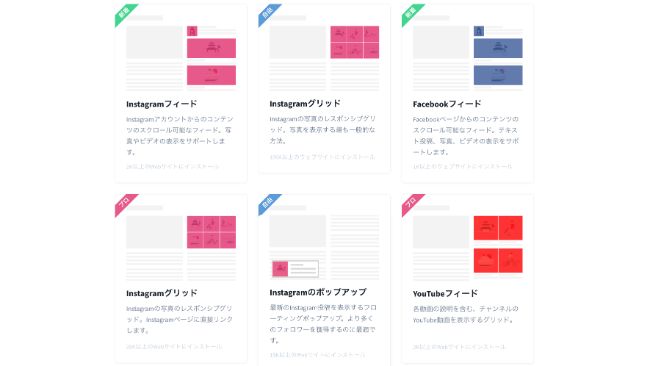
SnapWidgetでは、「Instagramフィード」「Instagramグリッド」「Instagramのポップアップ」などのサービスがあるため、自身が使用したい内容を選択します。

なお、「自由」が無料で利用でき、「プロ」は有料版になります。
ウィジェットの作成
利用するサービスを選択したら、次にウィジェットの作成に移ります。

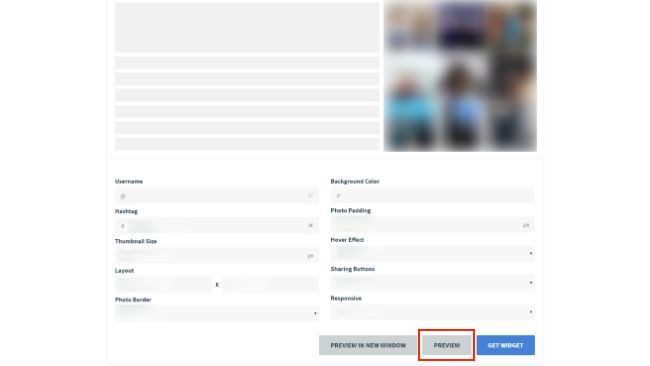
「PREVIEW」を選択すると、インスタグラムのサインイン画面が表示されます。

ユーザーネームとパスワードを入力し、サインインしたらインスタグラムの画像が表示されるようになります。

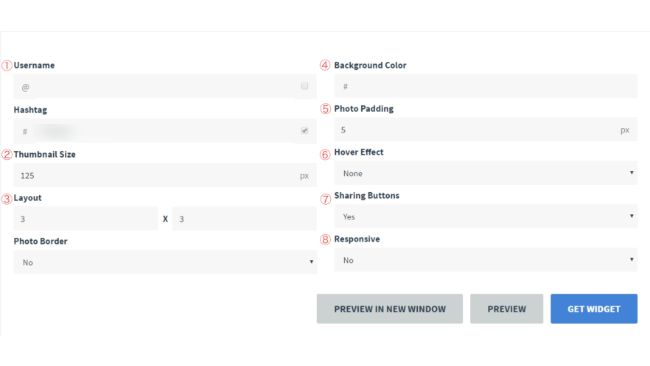
インスタグラムのウィジェットを細かく設定していきます。
①Username
インスタグラムのユーザー名を入力します。
②Thumbnail Size
画像数やサイトのバランスで画像サイズを設定していきます。
③Layout
「横×縦」で表示したい数を入力していきます。
④Background Color
ウィジェットの背景の色を変更します。
⑤Photo Padding
サムネイル間の幅サイズを変更します。
⑥Hover Effect
エフェクトの設定ができ、画像にカーソルをあてると動きがつけられます。
⑦Sharing Buttons
シェアボタンを設定できます。
⑧Responsive
レスポンシブの設定で、Yesを選択するとスマートフォンに対応したサイズになります。
まとめ:SnapWidgetで最新情報を取り入れよう
ホームページやブログは更新しないと「最新情報がないから廃っている」と勘違いされてしまうことがあります。とくに商品を販売する企業の場合は、最新情報を求めるユーザーは少なくありません。ユーザーが離れていかないためにもこまめな更新が必要不可欠となります。
とはいえ、頻繁に更新する時間がないケースもあるでしょう。その場合は、SnapWidgetでインスタグラムの情報を埋め込むことにより、自動で更新していくことが可能です。
簡単にウィジェット設定が行えて、かつ有料版ならショップページへのリンクも設置できるので効率よく商品の販売促進が可能になります。
ホームページとインスタグラムを連携していない企業の担当者の方は、この機会にぜひSnapWidgetを活用してみてはいかがでしょうか。


