ブログやWebサイトでインスタの投稿を表示してみよう!誰でもできる投稿の埋め込み方法

こんにちは。白石ふくです。インスタグラムに投稿する写真や動画には強いこだわりをもって、丁寧にアカウント運用をしている方は少なくありません。そのため、ブログや企業のWebサイトに掲載するために写真や動画を撮影するよりも、インスタグラムの投稿を使用したほうがコストも時間もかからない!ということも少なくありません。実はそれ、インスタグラムに搭載されている機能を使えば簡単にできちゃうってご存知でしたか?
今回は、インスタグラムの投稿を自分のブログやWebサイトに埋め込んで掲載する方法をご紹介します。自分の投稿だけではなくほかのユーザーの投稿も埋め込むことができますので、例えば自社のアイテムを使用しているユーザーの投稿をWebサイトで紹介したい!自分の投稿をブログの読者にも見てもらいたい!という方は、チェックしてみてくださいね。
インスタグラムの投稿をブログやWebサイトに掲載するメリット
インスタグラムの投稿は、ブログやWebサイトに簡単に埋め込むことができます。ここでの「埋め込む」というのは、HTMLのコードを使用して掲載するということ。もちろんURLをコピー&ペーストしてブログやWebサイト上に掲載する方法もありますが、写真や動画がうまく表示されなかったり、キャプションがそのまま表示されてしまったりなどの不便なこともあります。
また、投稿をスクリーンショットした写真をWebページ上に掲載するのは、インスタグラムの利用規約違反にあたるだけでなく「複製」と捉えられるため著作権の侵害にあたることも。そこで「埋め込み」をすると、表示スピードが早くなったりキャプション表示の有無を設定できたり、自分の投稿以外の写真や動画を掲載できたりと、いいことづくしなのです!
このほか、自社が運営するインスタグラムへの流入も期待できます。例えば、ブログやWebサイトにインスタグラムの投稿を埋め込むと、その方に「インスタグラムもやっている」と認知してもらえます。埋め込まれたインスタグラムをクリックすればそのままアクセスできるので、アカウントフォローにもつながる可能性があります。
なお、自分の投稿であれ、ほかのユーザーの投稿であれ、投稿が削除されたりアカウントが非公開になったりされると「この投稿は削除されました「このアカウントは非公開です」のいずれかのメッセージのみ表示され、写真や動画を見ることはできなくなります。投稿が見れないまま「削除されました「非公開です」というメッセージだけ並んでいると、Webページの質が落ちてしまいます。投稿の埋め込み機能を利用したブログやWebサイトは、放置せずに定期的にチェックするようにしましょう。
パソコンで作業する方法

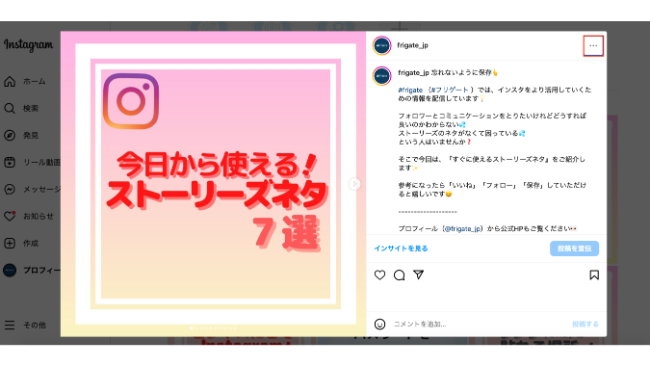
パソコン上で作業する際は、まずブラウザ上でインスタグラムを開きます。ブログやWebサイトに掲載したい投稿が見つかったら、投稿をクリックして表示しましょう。投稿を表示すると、右上に「…」というアイコンがありますのでクリックしてください。

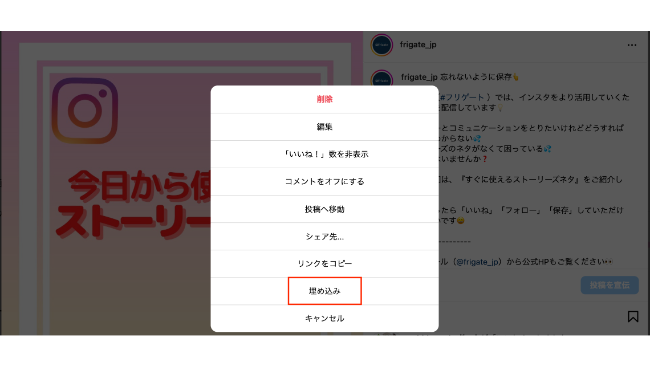
メニューが表示されますので「埋め込み」をクリックします。

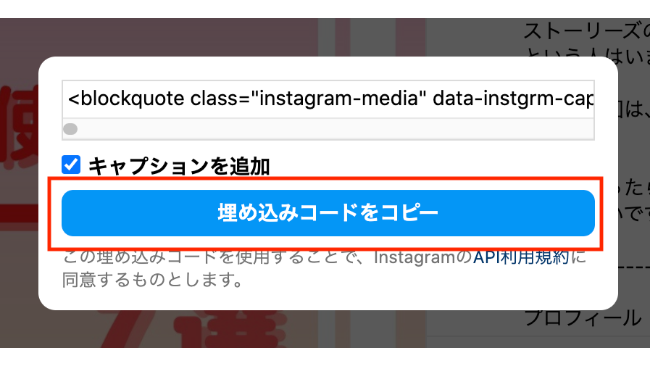
埋め込みコードが表示されます。ここでキャプションの表示の有無を設定できます(デフォルトでは表示されるようになっています)。
「埋め込みコードをコピー」をクリックするとコードがコピーされます。コピーされたコードは、ブログやWebサイトのHTMLを編集する画面で表示位置にペーストしましょう。ふだん記事を書く画面(文章を入力する画面)にペーストしても、コードの文字列がそのまま表示されるだけで投稿は表示されませんので、注意してくださいね!
スマートフォンアプリで作業する方法

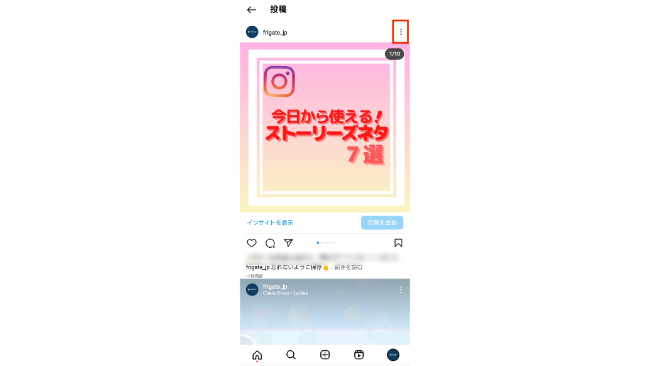
アプリ上で作業する場合も、基本的な作業内容はパソコンと変わりません。まず埋め込みたい投稿を開き、画面右上に表示されている「…」をタップしましょう。

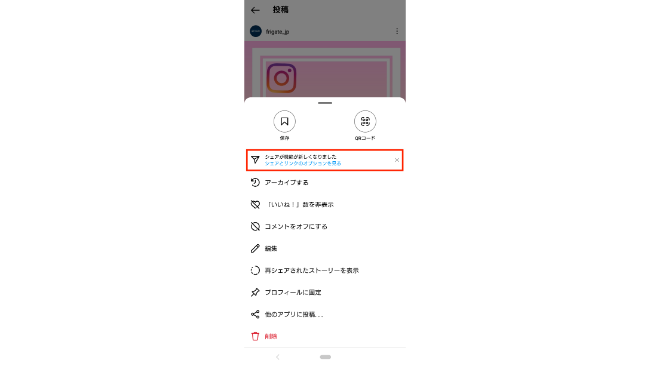
画面下からメニューが表示されますので「シェア」をタップしてください。

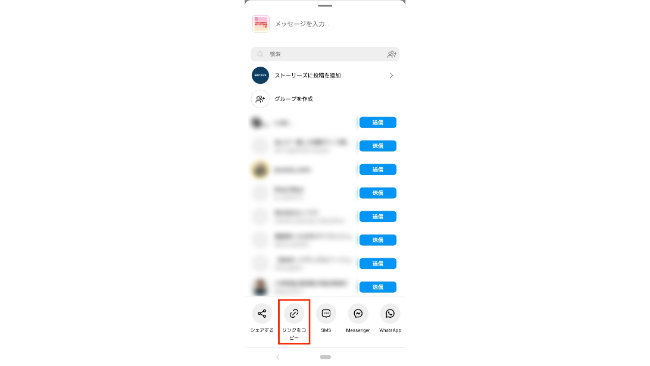
シェア画面が表示されますので、画面下の「リンクをコピー」をタップします。コピーされると、リンクをコピーの文字が「コピーされました」という文字に変わります。

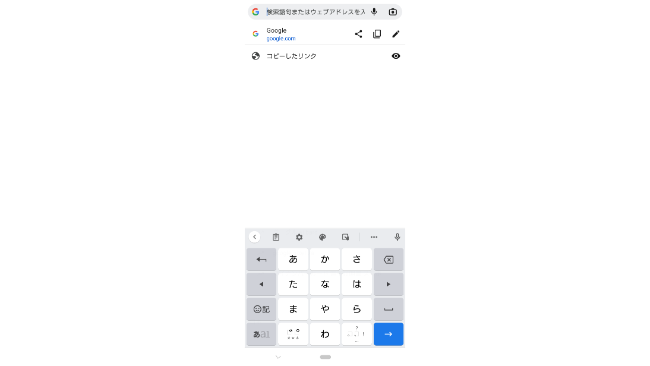
スマートフォンのブラウザアプリをひらき、検索ボックス内にコピーしたURLをペーストして開きましょう。上の画像のように「コピーしたリンク」が表示されますので、ここをタップすると開きます。
なお、検索をかけても何も表示されない場合は、一度「インスタ」と検索してそこからログインできるか確認してみてください。ログインできたら、再度コピーしたURLを貼り付けると表示されます。

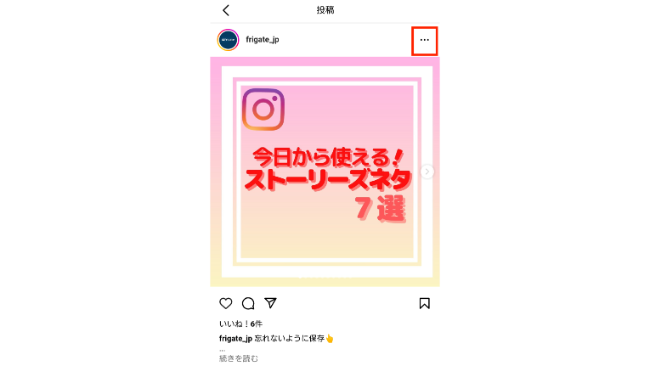
投稿が表示されたら、画面右上の「…」をタップします。

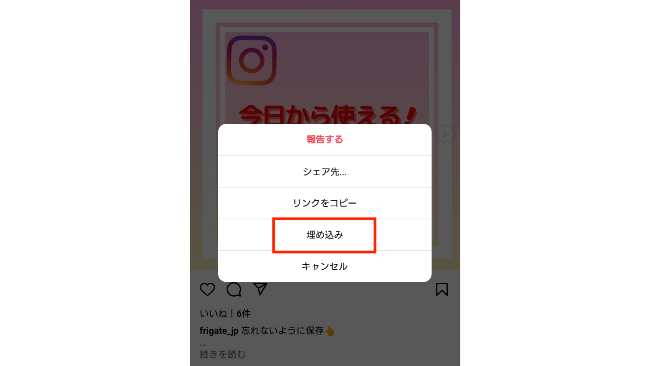
するとパソコンで作業するときと同じようにメニューが表示されますので「埋め込み」をタップしてください。

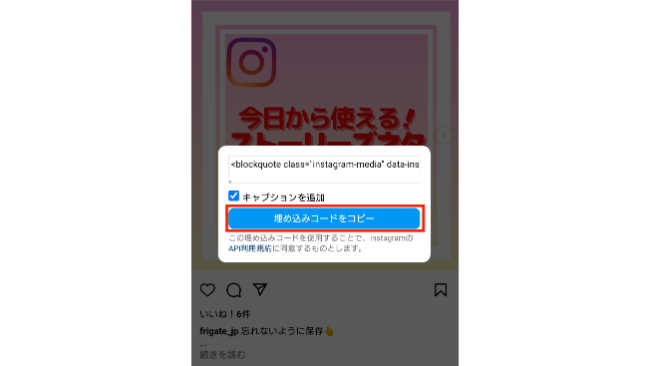
キャプションの有無を選択し、表示されたコードをコピーします。その後は、パソコンでの作業と同じように投稿を表示させたいWebページのHTML編集画面で、表示位置にコードをペーストすれば完了です!
まとめ
埋め込み機能は「引用」の扱いになるため、著作権の侵害にあたる心配もありません。ただし、アカウントによっては無断転用・無断引用を禁止していることもありますので、その場合はアカウント運用者に掲載の確認を取りましょう。
埋め込み機能を利用すればインスタグラムの投稿が見やすくなるので、ブログやWebサイトがより読みやすくなり、記事の質もアップします。新たにブログやWebサイト用に写真や動画を取り直す手間もなくなりますし、ほかの人の投稿を埋め込むのであれば、場合によっては自社アカウントの運用も必要なくなることも考えられますよね。ブログやWebサイトを運営している方は、ぜひ埋め込み機能を活用してみてください!
以上、白石ふくでした。